
CLIENT TESTIMONIAL
Rachel Dangerfield
Bio
Name: Rachel Dangerfield
Title: Founder & Owner of Imaginary Beast
Work: Graphic designer, web designer
Bio: Rachel is primarily a graphic designer who also does web design for small businesses.
Rachel founded Imaginary Beast after spending years working at local agencies after which she realized her true calling: creating things for passionate people one-on-one.
Project Details
Platform
Squarespace 7.1
Coding Skills Required
HTML, CSS, JS
Challenge
Rachel was working on a website for her client who wanted a customization that Squarespace 7.1 could not provide natively.
The client wanted to add a search bar to the header on both desktop and mobile devices that would have a smooth expansion functionality on desktop views and a more mobile-friendly function.
We also needed the solution to work for all 12 desktop and mobile header layout options that Squarespace provides, which was an added level of difficulty on my part.
Solution
I came up with a solution using Squarespace’s native search block and header, wrote some JavaScript that would add the search bar next to the shopping cart icon in the header, and wrote some CSS that would style the search bar elements.
This solution also required me to create a custom search icon using Canva that would better match the style of the other icons.
Project Photos
Before
Desktop Before: The search bar is in the header, on the left, but there are discrepancies in the sizing of each icon. It also didn’t work well on mobile because the full search bar takes up too much room on smaller devices.
After
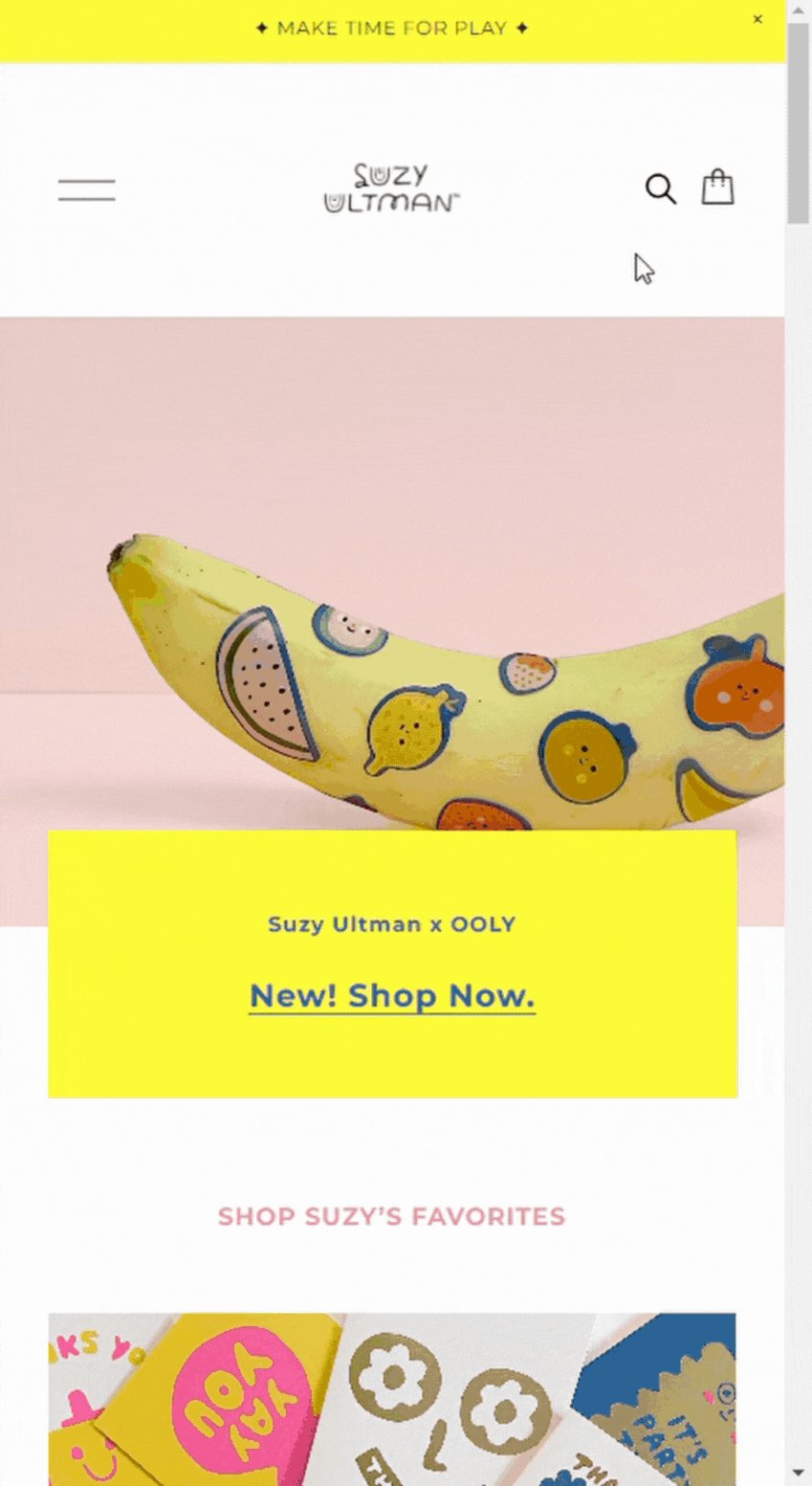
Desktop After: The search bar is in the header, next to the other icons. The icon sizing discrepancies have been resolved, and I added a smooth expansion effect to the search bar as requested by the client.
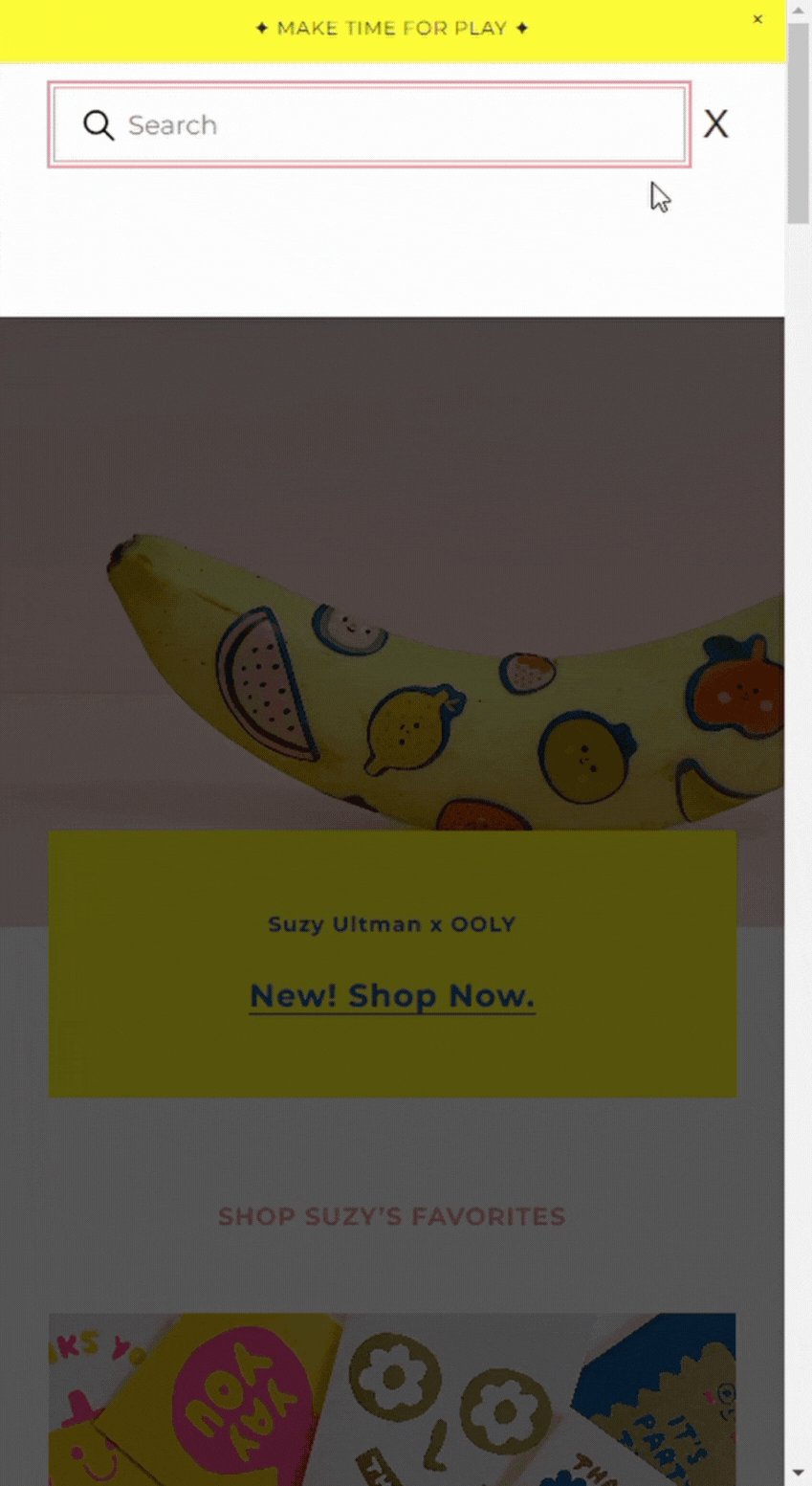
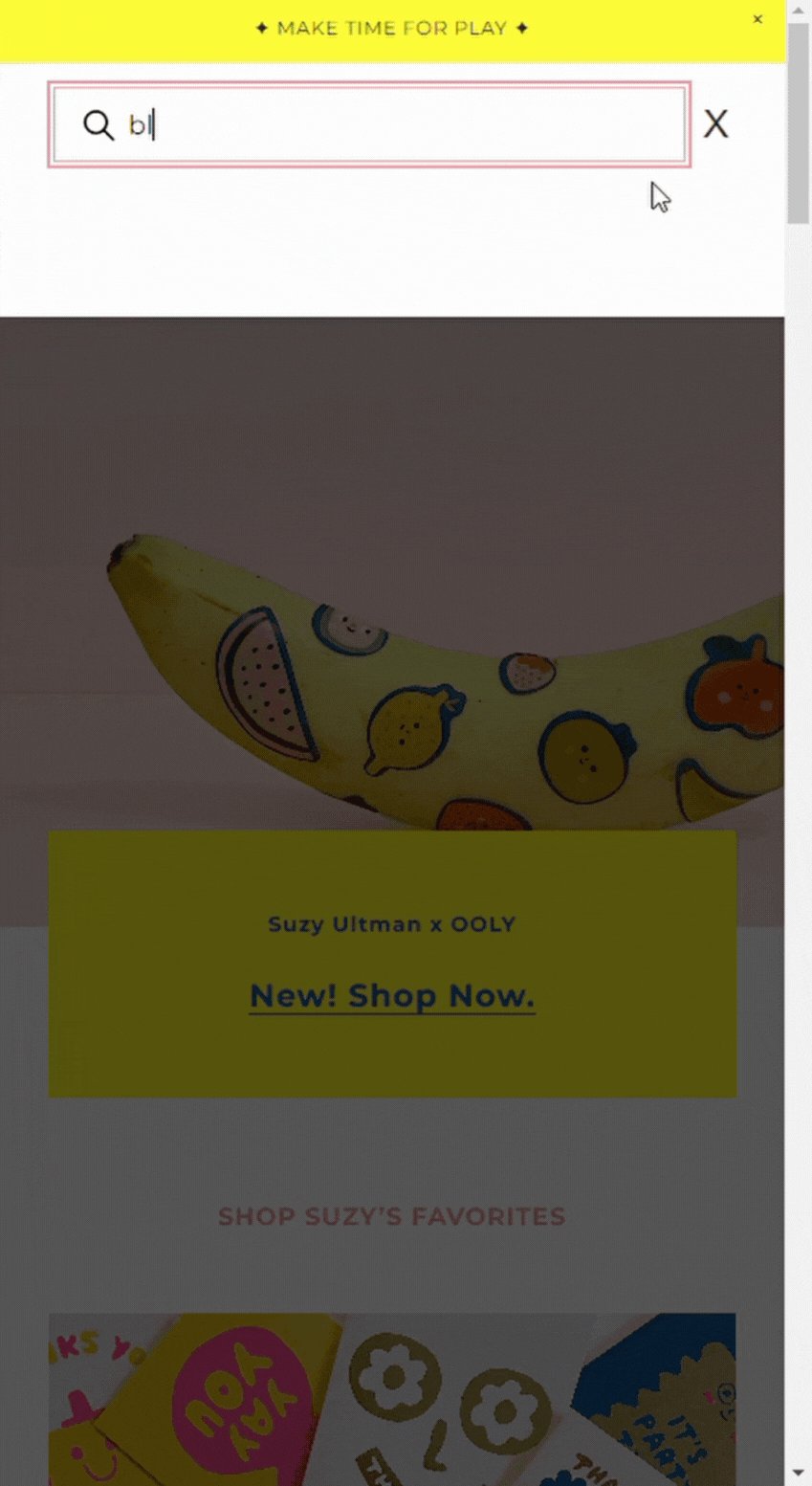
Mobile After: We decided the expansion functionality didn’t work for the condensed mobile header, so we opted for a search bar dropdown on smaller screen sizes.
Here’s What Rachel Had to Say:
Q. What were the challenges you were facing when you sought my coding services?
A. A client I was working with on a website had some customization desires that exceeded Squarespace's built-in design function and exceeded my own coding abilities. My client is incredibly detail-oriented, so getting the bit of code to function but also to look perfect was a big ask.
Q. How did I help you solve those challenges?
A. Caroline jumped in and immediately asked all the right questions. Then she quickly wrote us some code and implemented it on a test site for my client to see. After just one round of revisions, Caroline had perfected what my client was looking for. She gave us very detailed, easy-to-understand instructions on how to add the custom code to the website (she even recorded a step-by-step video!) and we were able to add the code and have it function flawlessly.
Q. How did you feel before you worked with me versus after your project was finished?
A. Before working with Caroline, I was frustrated trying to figure out some complex CSS and JS on my own. After, though? So pleased and relieved! Not only was Caroline a dream to work with, but she completed the project quickly and exactly to my client’s wishes.
Q. What star rating would you give my services?
A. 5 Star(s)