NEWLY RELEASED as of October 2023
THE COMPLETE GUIDE TO SQUARESPACE CSS SELECTORS
Squarespace 7.1 CSS Selector Guide & Cheatsheet
2,000+ class, ID, and attribute selectors for every single Squarespace element
100+ copy-and-paste CSS code snippets
6 in-depth tutorial videos for CSS Newbies
Lifetime access for a one-time payment

Tired of scouring the web for hours looking up how to do something in CSS to no avail? Look no further…
Get lifetime access to every single Squarespace 7.1 CSS selector you could possibly need to customize your site - all at your fingertips! Whether your a designer who uses custom code everyday, or you’re just looking to add some custom code to your own website, this guide is the perfect resource for you.
This guide and cheatsheet gives you the resources to customize any Squarespace 7.1 template with CSS.
-

2,000+ Selectors in Tabular Layouts
CSS selectors are displayed in tabular layouts for easy comprehension of what each CSS selector targets.
-

Crystal Clear Screenshots
Each selector has a corresponding screenshot so that you know exactly which element you are targeting.
-

100+ CSS Code Snippets
Get access to some of the most sought-after CSS snippets for customizing your Squarespace 7.1 site.
-

3 Months of Personalized Help From a Pro
Receive 3 months of personalized CSS help from a professional developer with the “Plus” membership plan.
HEY THERE, I’M CAROLINE!
I’m a professional web developer with coding expertise in the Squarespace platform.
I’m a BS in Software Engineering from Auburn University with 6 years of front-end web development experience, and 4 years of experience coding on the Squarespace platform.
After years of helping clients with custom code requests and answering people’s questions about Squarespace CSS, I began to notice a common theme of people - both CSS newbies and experienced coders - not knowing anything about Squarespace CSS selectors. They would ask me questions like:
“How can I hide something on a specific page?”
“How can I change the color of my navigation links on hover?”
“Can I give this page section a linear gradient background instead of a solid background?”
“How can I make the gallery block grid layout be 1 column on mobile?”
This gave me the idea to create what I call the ultimate guide to Squarespace 7.1 CSS selectors. I spent months putting together this complete resource for customizing Squarespace sites with custom CSS that can be used by CSS newbies and experienced CSS coders alike to customize sites beyond what can be done in the native CSS platform.
How does the guide and cheatsheet work? How is it organized?
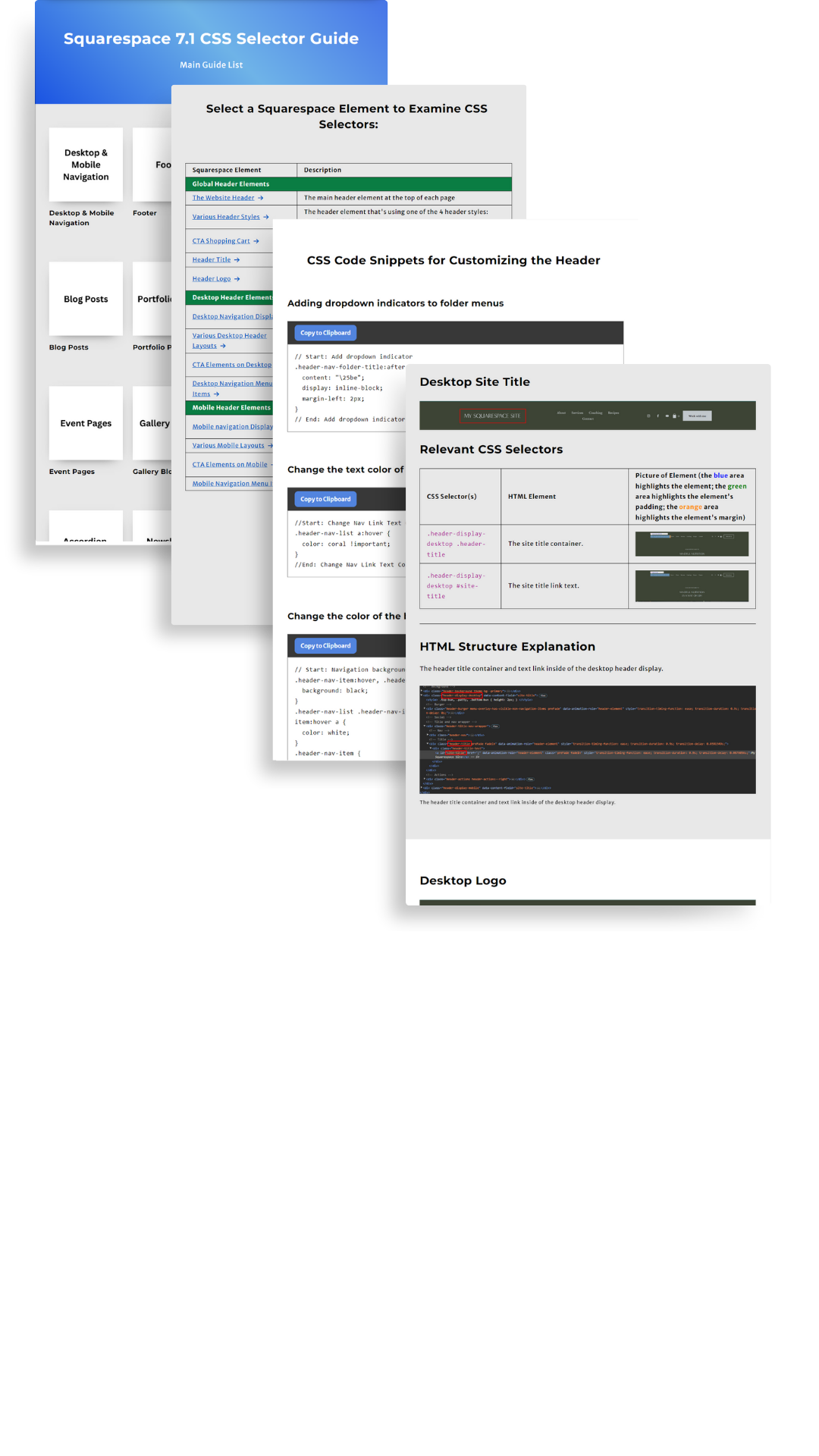
The guide is organized into 3 main parts: the Main Guide List, the General Element Components & CSS Snippets, and the Component Selector Guide.
Part 1. MAIN GUIDE LIST
Select a Squarespace element from the main guide list.
The main guide list operates as the home page for the guide. It displays all of the general Squarespace elements that you can drill into.
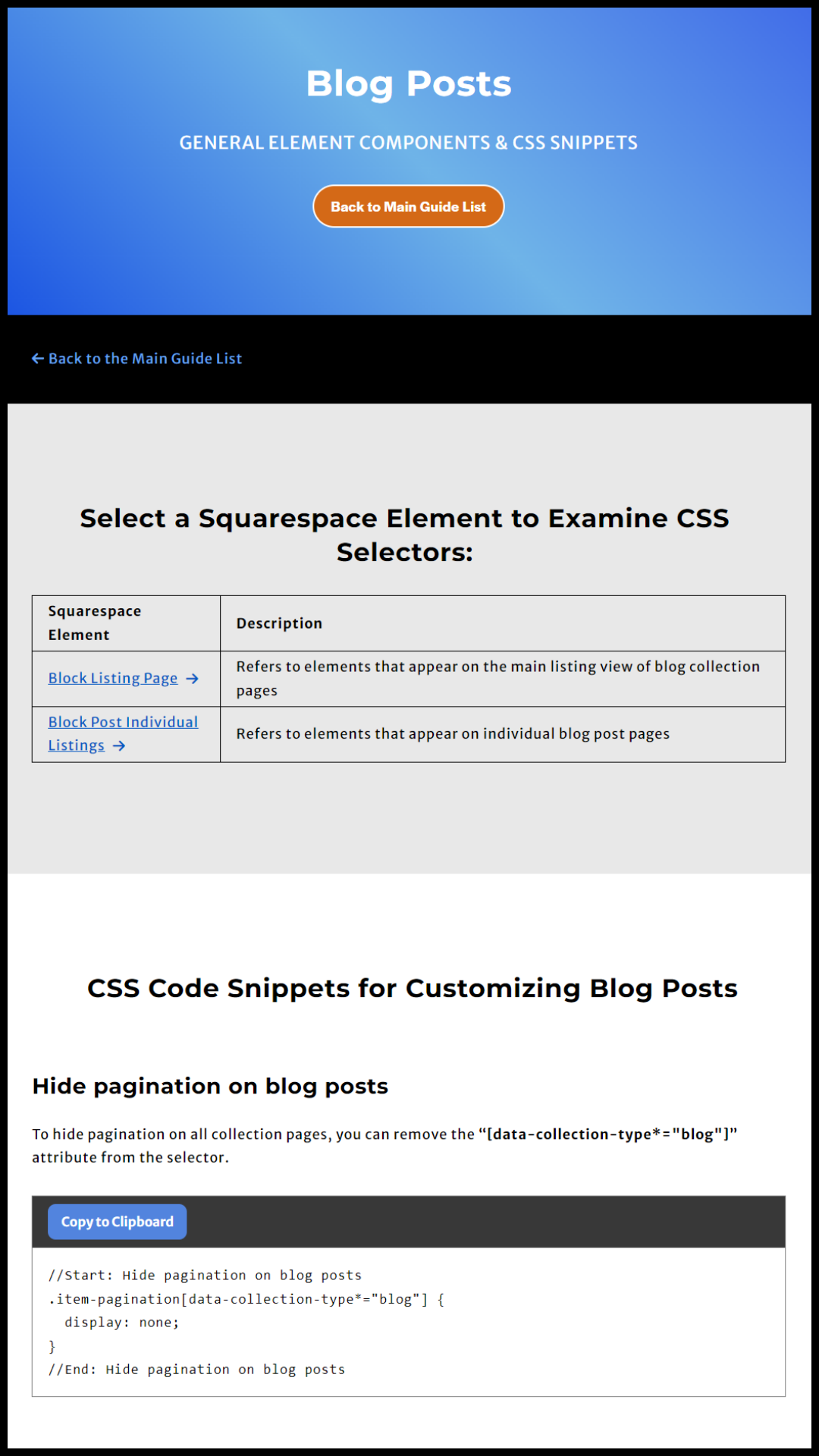
Part 2. GENERAL ELEMENT COMPONENTS & CSS SNIPPETS
Select a specific component to examine and view the relevant CSS snippets for the general element.
Once you select a general element from the main guide list, you’ll be taken to a page with a table of specific components that you can examine in detail.
Below the table you will find a section with some premade CSS snippets that you can copy & paste onto your Squarespace site.
Part 3. COMPONENT SELECTOR GUIDE
Examine the selector guide for the component you selected.
Once you select a component from the table, you’ll be taken to a page explaining how to use the relevant CSS selectors of that component.
You can view detailed images of what each selector is targeting so that you know with clarity which element you are styling, and see exactly how the corresponding HTML is structured so that you have a better idea of how to write your own CSS.
MORE THAN JUST A CHEATSHEET
Includes extra CSS resources you won’t find anywhere else:
6 video tutorials for beginners, including CSS & HTML basics, simple & combinator selectors, CSS specificity, precedence, the !important rule, and Squarespace-specific CSS concepts
Advanced CSS targeting for different block layouts
CSS snippets with easily-customizable variables
Corresponding screenshots of each selector for quick and accurate reference
Squarespace 7.1 CSS Guide & Cheatsheet
Pricing Options
Basic Membership
Includes:
- Lifetime access to the guide and cheatsheet
- 100+ copy-and-paste code snippets
- Monthly updates to the guide as Squarespace changes
- Lifetime email support for questions about the guide and help with installing the premade CSS snippets
- 3 months of personalized CSS help & guidance*
(you can always upgrade to "Plus" later)
Plus Membership
Includes:
- Lifetime access to the guide and cheatsheet
- 100+ copy-and-paste code snippets
- Monthly updates to the guide as Squarespace changes
- Lifetime email support for questions about the guide and help with installing the premade CSS snippets
- 3 months of personalized CSS help & guidance*
*Anything that would require me to do more than 3 hours of work in one sitting or that would require me to write HTML and/or JavaScript is not included in the personalized CSS help that comes with the “Plus” plan. That type of help is available in my coding services.
FAQs about the guide
-
Desktop & Mobile Navigation
Footer
Page Sections
Auto Layout Sections
Block IDs
Announcement Bar
Promotional Pop-Up
Blog Posts
Portfolio Pages
Video Pages
Store Pages
Events Pages
Course Pages
Gallery Blocks
Instagram Integration Blocks
Summary Blocks
Buttons
Accordion Blocks
Newsletter Blocks
Image Blocks
Product Blocks
Text Blocks
Video Blocks
Form Blocks
Audio Blocks
Shape Blocks
Quote Blocks
Code Blocks
Digital Product
Blocks Calendar Blocks
Social Links
Content Links
Search Blocks
Scrolling Blocks
Archive Blocks
RSS Blocks
Tag Cloud Blocks
Amazon Product Blocks
Donation Blocks
-
No! In fact, I’ve included 6 in-depth tutorial videos specifically for beginners who don’t know much about CSS.
If you are a CSS newbie, I highly recommend you purchase the “Plus” plan so that you can take advantage of the 3 months of personalized help from me.
-
The type of help I’m offering includes writing code snippets for you so long as it would take me less than 3 hours; if it would take me longer than 3 hours, I can give you my best, detailed advice on how to approach the CSS modification you want to implement.
Anything that would require me to do more than 3 hours of work in one sitting or that would require me to write HTML and/or JavaScript is not included in the personalized CSS help that comes with the “Plus” plan. That type of help is available in my commissioned coding services.
-
I update the guide every year as Squarespace 7.1 is updated.
You will have lifetime access to the updates once you purchase the membership.
-
If you have a general question about the guide itself, you can always reach out to me at any time, with either membership plan.
If you’re hoping to receive personalized CSS help, you will need to purchase the “Plus” plan, which comes with 3 months of personalized CSS help.
-
Because of the digital nature of this course, all purchases are final. However, if you experience any issues or have concerns after purchasing, reach out to me and I’ll do everything I can to help you!