Free Online Comparison Table Generator
Generate free comparison table code for products, services, pricing packages, and more.
For general questions, help with code installation, bug reports, or customization inquiries, contact me here.
Here is the code for your table! For more customization options including unlimited rows and columns, optional feature groups, table colors and images, check out the Premium Comparison Table Generator.
Step 2.
CSS - Copy & paste right below the HTML you added in the previous step. Some web builders do not allow CSS to be added in code blocks (i.e. WordPress). In this case, you will need to copy the CSS code inside of the surrounding style tags and add it to your CSS editor.Step 3.
JS Comparison Table Optimizations: This JS snippet ensures your table column and row headers will be sticky when scrolled both vertically and horizontally. It also contains the code for the pricing toggle if your table includes that feature. Add this snippet to your site header or footer. For access to the unminified JS code, upgrade to premium!Upgrade to the Premium Generator for More Customization Options
Level-up your comparison tables with colors, feature groups, and unlimited rows and columns with the Premium Comparison Table Generator
Customize your table with colors, images, buttons, and text.
Create a table that perfectly matches your brand with customizable color options
You decide how your table looks by choosing optional images, buttons, text, and icons to make a comparison table that perfectly fits your needs.
Easily generate your custom table by utilizing a user-friendly interface that requires no coding skills whatsoever
Create multiple table groups for better clarity
Provide a more comprehensive comparison experience by adding table groups for related sets of feat
Mobile-first table design
Table row headers become column groups on mobile for an optimized vertical scrolling experience
Column headers become sticky when scrolled past to maintain row context
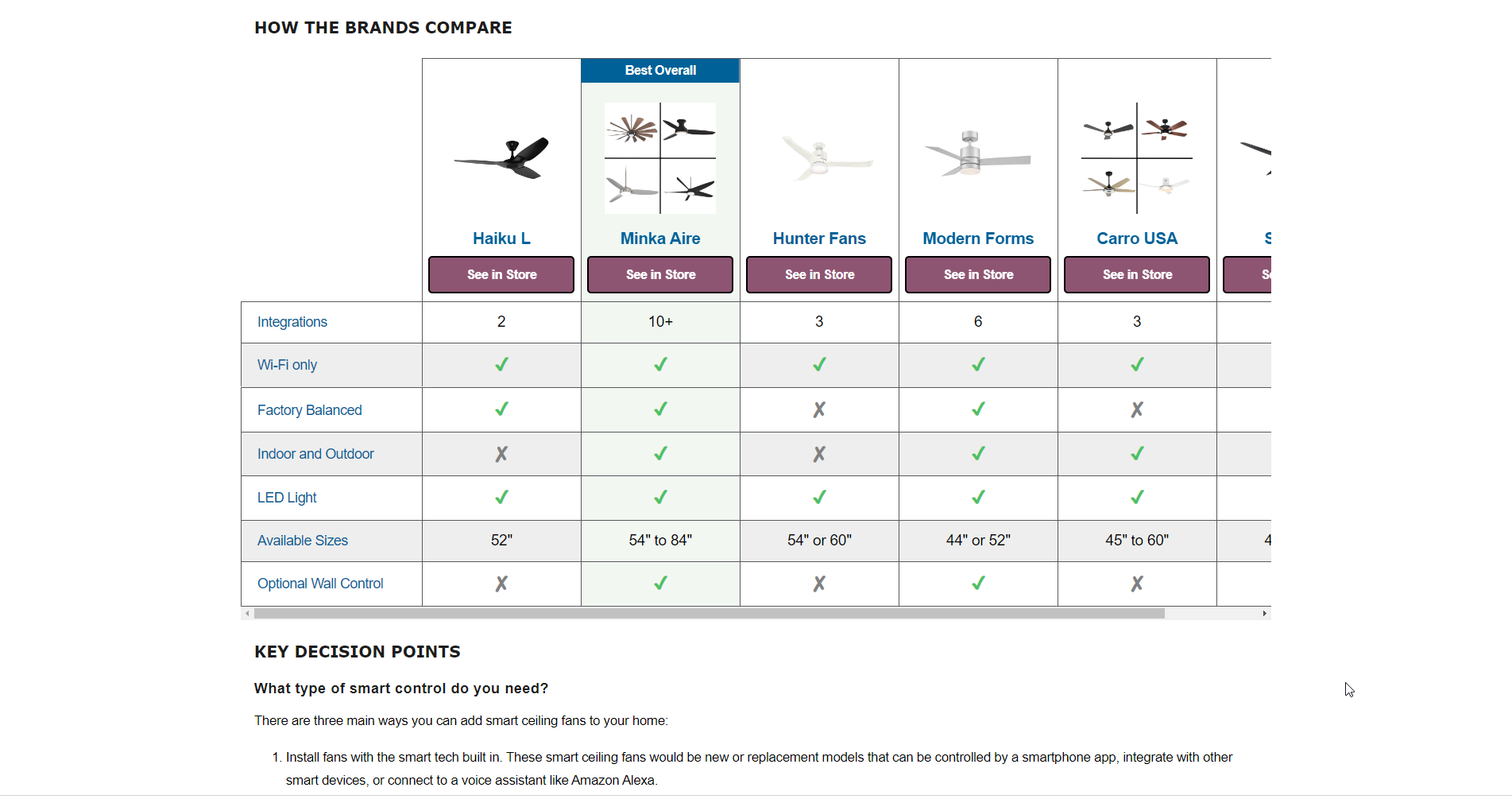
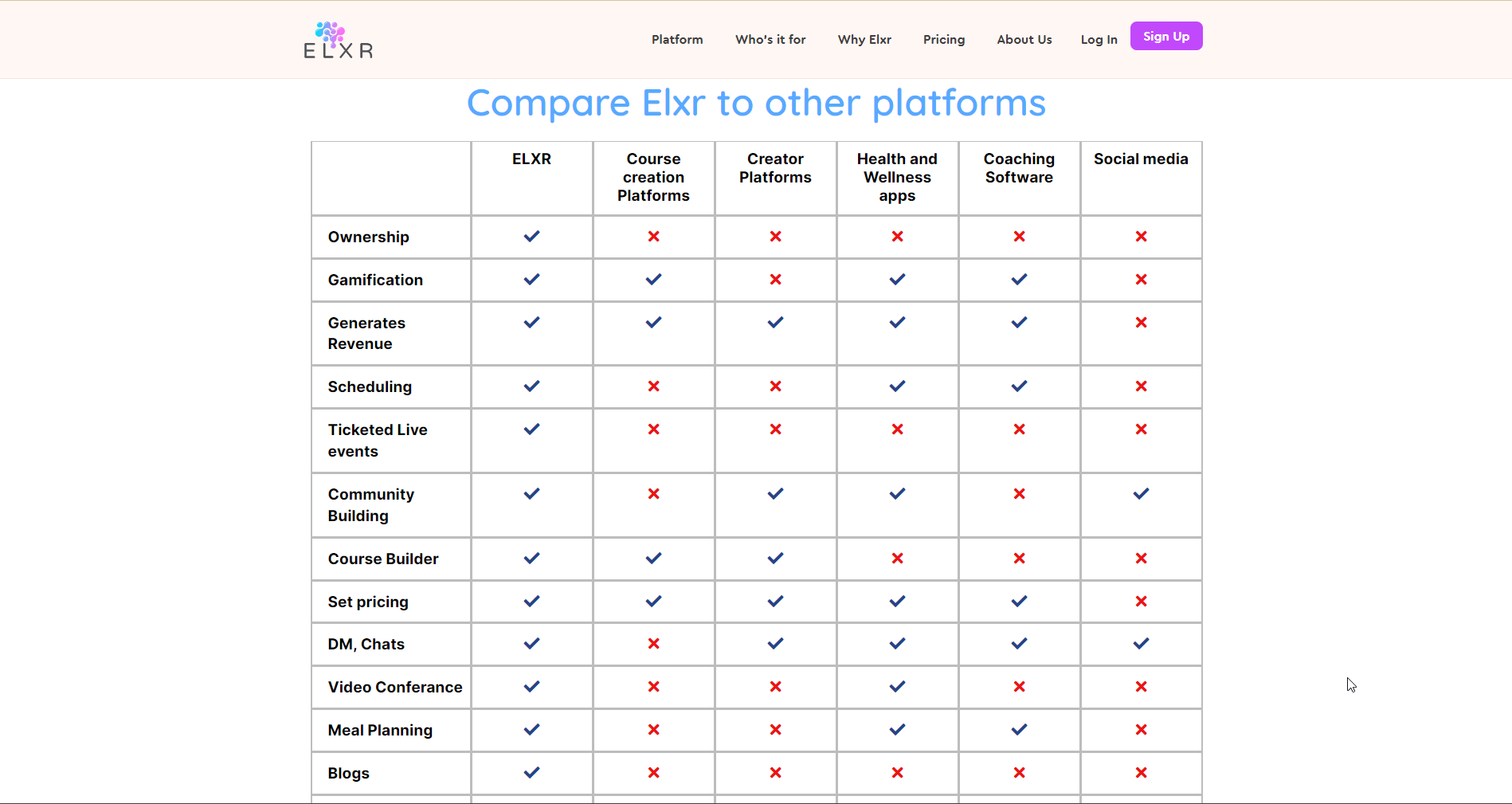
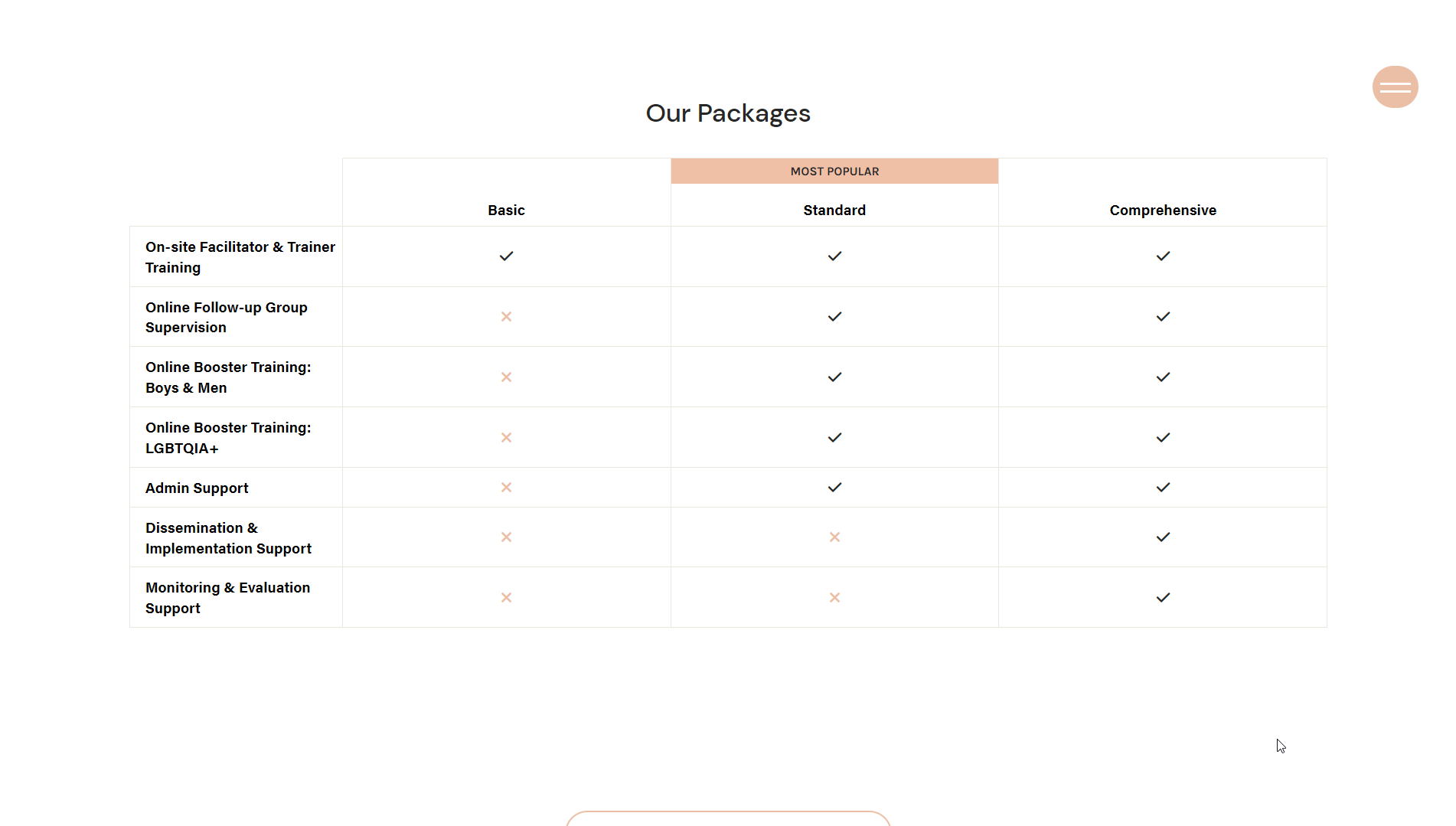
EXAMPLES FROM CUSTOMERS
See how our customers use the Premium Comparison Table Generator to enhance their websites