Accordion Block Elements
COMPONENT SELECTOR GUIDE
Accordion Block Elements
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .sqs-block-accordion | The accordion block container. |

|
| .accordion-items-container | The unordered list element that contains the accordion list items. |

|
| .accordion-item | The individual accordion items. |

|
| .accordion-item[data-is-open="true"] | The accordion item that is currently expanded. |

|
| .accordion-divider | The dividers that separate the individual accordion items. |

|
| .accordion-divider--top | The first divider element. |

|
| .accordion-item__title-wrapper | The wrapper for the accordion item title text. |

|
| .accordion-item__click-target | The button element inside of the accordion title wrapper that opens and closes the item. |

|
| .accordion-item__title | The accordion title text. |

|
| .accordion-icon-container | The outer icon container. |
|
| .plus | The parent container for the plus icon elements. |
|
| .plus__horizontal-line | The horizontal line of the plus icon. |

|
| .plus__vertical-line | The vertical line of the plus icon. |

|
| .arrow-container | The arrow icon parent container. |

|
| .arrow | The element that is styled to look like the arrow icon. |
|
| .accordion-item__dropdown | The outer dropdown container that contains the accordion item description. |

|
| .accordion-item__dropdown.accordion-item__dropdown--open | The outer dropdown accordion container that is currently expanded. |

|
| .accordion-item__description | The accordion description text. |

|
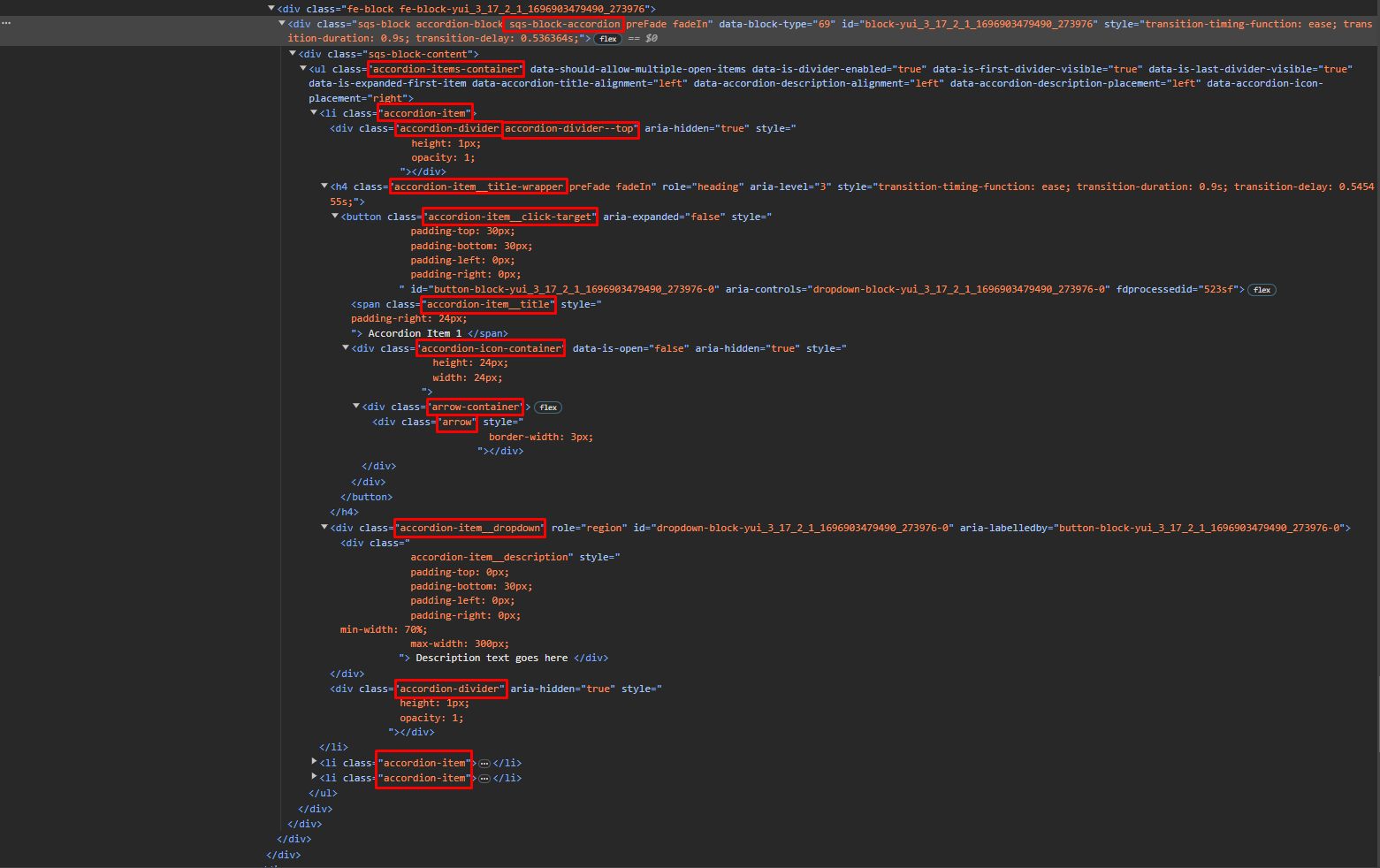
HTML Structure Explanation
The HTML structure of the accordion block elements.
The HTML structure of the accordion block elements.
Unique Accordion Blocks Using the Block ID
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| #block-yui_3_17_2_1_1690691237911_5006 | Targets a unique Squarespace element using its unique ID attribute. The selector in the left column is just the general form of the block ID, but the characters that come after "#block-" will be different for each element. |

|
HTML Structure Explanation
Every Squarespace block element, such as the Accordion Block, will have a class name of “.sqs-block”. This element will additionally have an ID attribute that begins with “block-” and ends with a random string of characters as pictured below.
An Accordion block element with a class name of “sqs-block” and an id attribute.