Calendar Block Elements
COMPONENT SELECTOR GUIDE
Calendar Block Elements
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| Outer Containers | ||
| .sqs-block-calendar | The calendar blocks container. |

|
| .sqs-block-calendar .yui3-calendar-pane | The inner calendar container. |

|
| Calendar Header | ||
| .sqs-block-calendar .yui3-calendar-header | The calendar header, which contains the current month, and the Previous/Next arrows. |

|
| .sqs-block-calendar .yui3-calendarnav-prevmonth | The "Previous Month" arrow container. |

|
| .sqs-block-calendar .yui3-calendarnav-prevmonth:before | The "Previous Month" arrow pseudo-element. |

|
| .sqs-block-calendar .yui3-calendar-header h1 | The calendar heading element. |

|
| .sqs-block-calendar .yui3-calendar-header-label | The text element inside of the heading element. |

|
| .sqs-block-calendar .yui3-calendarnav-nextmonth | The "Next Month" arrow container. |

|
| .sqs-block-calendar .yui3-calendarnav-nextmonth:before | The "Next Month" arrow pseudo-element. |

|
| Calendar Elements | ||
| .sqs-block-calendar .yui3-u-1 | The outer calendar container (not including the calendar header). |

|
| .sqs-block-calendar .yui3-calendar-grid | The inner calendar table element (not including the calendar header). |

|
| .sqs-block-calendar .yui3-calendar-weekdayrow | The table row that contains the weekdays. |

|
| .sqs-block-calendar .yui3-calendar-weekday | The individual weekday table data elements. |

|
| .sqs-block-calendar .yui3-calendar-row | The calendar rows. |

|
| .sqs-block-calendar .yui3-calendar-day | The current month calendar days. |

|
| .sqs-block-calendar .yui3-calendar-day.has-event | The current month calendar days that have events. |

|
| .sqs-block-calendar .yui3-calendar-prevmonth-day | The calendar days of the previous month. |

|
| .sqs-block-calendar .yui3-calendar-nextmonth-day | The calendar days of the next month. |

|
| .sqs-block-calendar .yui3-calendar-day .background | The calendar day items that have a background image attached to them. |

|
| .sqs-block-calendar .yui3-calendar-day .background-image-link | The background image anchor link. |

|
| .sqs-block-calendar .yui3-calendar-day .background-image-link img | The background image element. |

|
| .sqs-block-calendar .marker | The calendar day markers that display the calendar day. |

|
| .sqs-block-calendar .marker-daynum | The calendar day marker text. |

|
| .sqs-block-calendar .itemlist | The lists of the calendar day events. |

|
| .sqs-block-calendar .item | The individual event items in a calendar day. |

|
| .sqs-block-calendar .item-link | The event item anchor links. |

|
| .sqs-block-calendar .item-title | The event title text. |

|
| Flyout Event Item | ||
| .sqs-block-calendar .flyoutitemlist | The calendar day flyout item that appears on hover. |

|
| .sqs-block-calendar .flyoutitemlist:before | The flyout list toolt.ip that shows on mobile devices. |

|
| .sqs-block-calendar .flyoutitem | The individual event items in the flyout container. |


|
| .sqs-block-calendar .flyoutitem-title | The flyout event title. |

|
| .sqs-block-calendar .flyoutitem-link | The flyout event link. |

|
| .sqs-block-calendar .flyoutitem-link-arrow | The flyout event link arrow. |

|
| .sqs-block-calendar .flyoutitem-link-arrow:before | The flyout event link arrow pseudo-element. |

|
| .sqs-block-calendar .flyoutitem-datetime | The flyout event date and time. |

|
| .sqs-block-calendar .flyoutitem-excerpt p | The flyout event excerpt text. |

|
HTML Structure Explanation
The HTML structure of the calendar block elements.
Main Calendar Elements
The HTML structure of the calendar block elements.
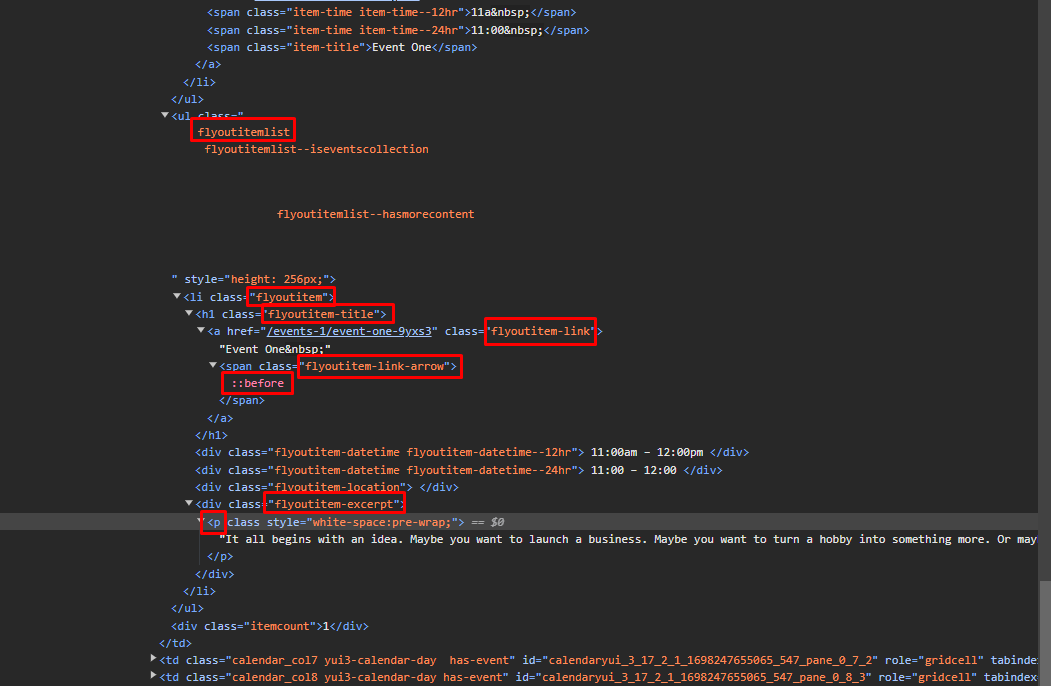
Calendar Event Flyout Elements
Unique Calendar Blocks Using the Block ID
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| #block-yui_3_17_2_1_1698185483093_9220 | Targets a unique Squarespace element using its unique ID attribute. The selector in the left column is just the general form of the block ID, but the characters that come after "#block-" will be different for each element. |

|
HTML Structure Explanation
Every Squarespace block element, such as the Calendar Block, will have a class name of “.sqs-block”. This element will additionally have an ID attribute that begins with “block-” and ends with a random string of characters as pictured below.
An calendar block element with a class name of “sqs-block” and an id attribute.