Text & Link Elements
COMPONENT SELECTOR GUIDE
Text Block Elements (Paragraphs, Headings, Text Links, etc.)
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| Outer Container | ||
| .sqs-block-html | The outer text block container. This selector will select all text blocks. |

|
| General Text Elements (these are general text element selectors and are not exclusive to text blocks) | ||
| h1 | All heading 1 elements. |

|
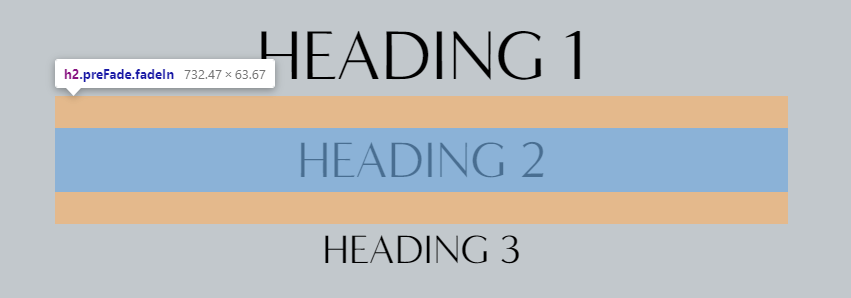
| h2 | All heading 2 elements. |

|
| h3 | All heading 3 elements. |

|
| h4 | All heading 4 elements. |

|
| p | All paragraph elements, inccluding paragraph 1, 2, and 3 elements. |

|
| p.sqsrte-small | All paragraph 3 elements. |

|
| p.sqsrte-large | All paragraph 1 elements. |

|
| p a, h1 a, h2 a, h3 a, h4 a | All text link elements. |

|
| span | All span elements. These are typically text that have a specific "Hightlight" decoration applied or a custom color applied. |



|
| .sqsrte-text-color--custom | All span elements that have a custom color applied. |

|
| strong | All strong (bold) text elements. |

|
| em | All em (italicized) text elements. |

|
| Highlighted Text | ||
| span.sqsrte-text-highlight | All span elements with a highlighted decoration applied. |

|
| span.sqsrte-text-highlight[data-text-attribute-id="UNIQUE_ID_GOES_HERE"] | A unique highlighted span element with the specified "data-text-attribute-id" attribute. |

|
| .TextShape-node[data-text-attribute-id="UNIQUE_ID_GOES_HERE"] svg path | The corresponding SVG path element for the highlighted span element with the specified "data-text-attribute-id" attribute. The corresponding SVG path element is what is used to style the highlighted text. You can change the color of this element using the "stroke" CSS property with a color value. |

|
| Highlighted Text: Underline | ||
| .TextShape-node[data-shape="underline"] svg path | All SVG paths for text span element with an "Underline" highlight. |

|
| Highlighted Text: Freehand | ||
| .TextShape-node[data-shape="underlineCurve"] svg path | All SVG paths for text span element with a "Freehand" highlight. |

|
| Highlighted Text: Double | ||
| .TextShape-node[data-shape="underlineDouble"] svg path | All SVG paths for text span element with a "Double" highlight. |


|
| Highlighted Text: Marker | ||
| .TextShape-node[data-shape="marker"] svg path | All SVG paths for text span element with a "Marker" highlight. |

|
| Highlighted Text: Wavy | ||
| .TextShape-node[data-shape="wave"] svg path | All SVG paths for text span element with a "Wavy" highlight. |

|
| Highlighted Text: Circle | ||
| .TextShape-node[data-shape="circle"] svg path | All SVG paths for text span element with a "Circle" highlight. |

|
| Highlighted Text: Over and Underline | ||
| .TextShape-node[data-shape="enclose"] svg path | All SVG paths for text span element with an "Over and Underline" highlight. |


|
| Highlighted Text: Scribble | ||
| .TextShape-node[data-shape="scribble"] svg path | All SVG paths for text span element with a "Scribble" highlight. |

|
| Highlighted Text: Jagged | ||
| .TextShape-node[data-shape="jagged"] svg path | All SVG paths for text span element with a "Jagged" highlight. |

|
| Highlighted Text: Cross | ||
| .TextShape-node[data-shape="cross"] svg path | All SVG paths for text span element with a "Cross" highlight. |


|
| Highlighted Text: Diagonal | ||
| .TextShape-node[data-shape="strikeDiagonal"] svg path | All SVG paths for text span element with a "Diagonal" highlight. |

|
| Highlighted Text: Strikethrough | ||
| .TextShape-node[data-shape="strike"] svg path | All SVG paths for text span element with a "Strikethrough" highlight. |

|
HTML Structure Explanation
Text Elements
The HTML structure of the Text Blocks elements, including headings, paragraphs, spans, bold and italicized text.
The HTML structure of the Text Blocks.
Highlighted Text
The HTML structure of Highlighted text elements, including Underline, Freehand, Double, Marker, Wavy, Circle, Over and Underline, Scribble, Jagged, Cross, Diagonal, and Strikethrough.
The HTML structure of Highlighted text elements, including Underline, Freehand, Double, Marker, Wavy, Circle, Over and Underline, Scribble, Jagged, Cross, Diagonal, and Strikethrough.
Unique Text Blocks Using the Block ID
Relevant CSS Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| #block-yui_3_17_2_1_1690691237911_5006 | Targets a unique Squarespace element using its unique ID attribute. The selector in the left column is just the general form of the block ID, but the characters that come after "#block-" will be different for each element. |

|
HTML Structure Explanation
Every Squarespace block element, such as the Text Block, will have a class name of “.sqs-block”. This element will additionally have an ID attribute that begins with “block-” and ends with a random string of characters as pictured below.
A Text Block element with a class name of “sqs-block” and an id attribute.





