Decorate the Announcement Bar for Holiday & Seasonal Sales - Squarespace 7.1
If you’ve ever needed a simple yet effective way of announcing holiday and seasonal sales, here are a few code snippets you can use to style the announcement bar in Squarespace 7.1.
Note that the below code snippets work better if you increase the announcement bar font size to a legible size in “Site Styles > Fonts > Global Text Styles > Assign Styles”, this way the icon is clearer.
The emojis in the following code snippets are from Emojipedia.
Autumn
//Start: Announcement bar Autumn decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🍂"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #671e14;
}
//End: Announcement bar Autumn decorationsWinter
//Start: Announcement bar Winter decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "⛄"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
font-size: 1.5em
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #5170bf;
}
//End: Announcement bar Winter decorationsSpring
//Start: Announcement bar Spring decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🌼"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
font-size: 1.5em;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #046A38;
}
//End: Announcement bar Spring decorationsSummer
//Start: Announcement bar Summer decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
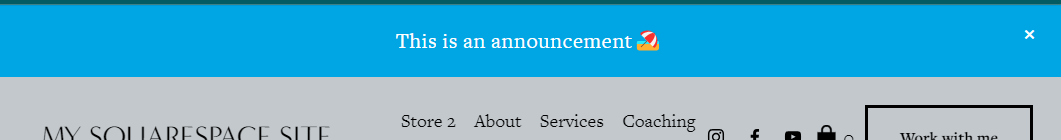
content: "🏖️"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #00a5e3;
}
//End: Announcement bar Summer decorationsNew Year’s Day
//Start: Announcement bar New Year's Day decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
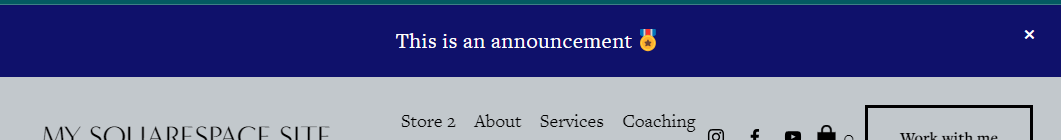
content: "🥂🎆"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #0f116b;
}
//End: Announcement bar New Year's Day decorationsEaster
//Start: Announcement bar Easter decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🐣🐰"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #0ca656;
}
//End: Announcement bar Easter decorationsVeteran’s Day
//Start: Announcement bar Veteran's decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🎖️"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #0f116b;
}
//End: Announcement bar Veteran's decorationsHolloween
//Start: Announcement bar Holloween decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "👻🎃"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #373038;
}
//End: Announcement bar Holloween decorationsThanksgiving
//Start: Announcement bar Thanksgiving decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🦃"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #a44200;
}
//End: Announcement bar Thanksgiving decorationsChristmas
//Start: Announcement bar Christmas decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🎄🎅"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #6e040e;
}
//End: Announcement bar Christmas decorationsIndependence Day
//Start: Announcement bar July 4th decorations
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p:after {
content: "🥳🎊"
}
.sqs-announcement-bar-dropzone #announcement-bar-text-inner-id p, .sqs-announcement-bar-dropzone .sqs-announcement-bar-close:after {
color: #ffffff;
}
.sqs-announcement-bar-dropzone .sqs-announcement-bar {
background: #0f116b;
}
//End: Announcement bar July 4th decorationsAccess more code snippets & Squarespace CSS selectors with the complete guide & cheatsheet
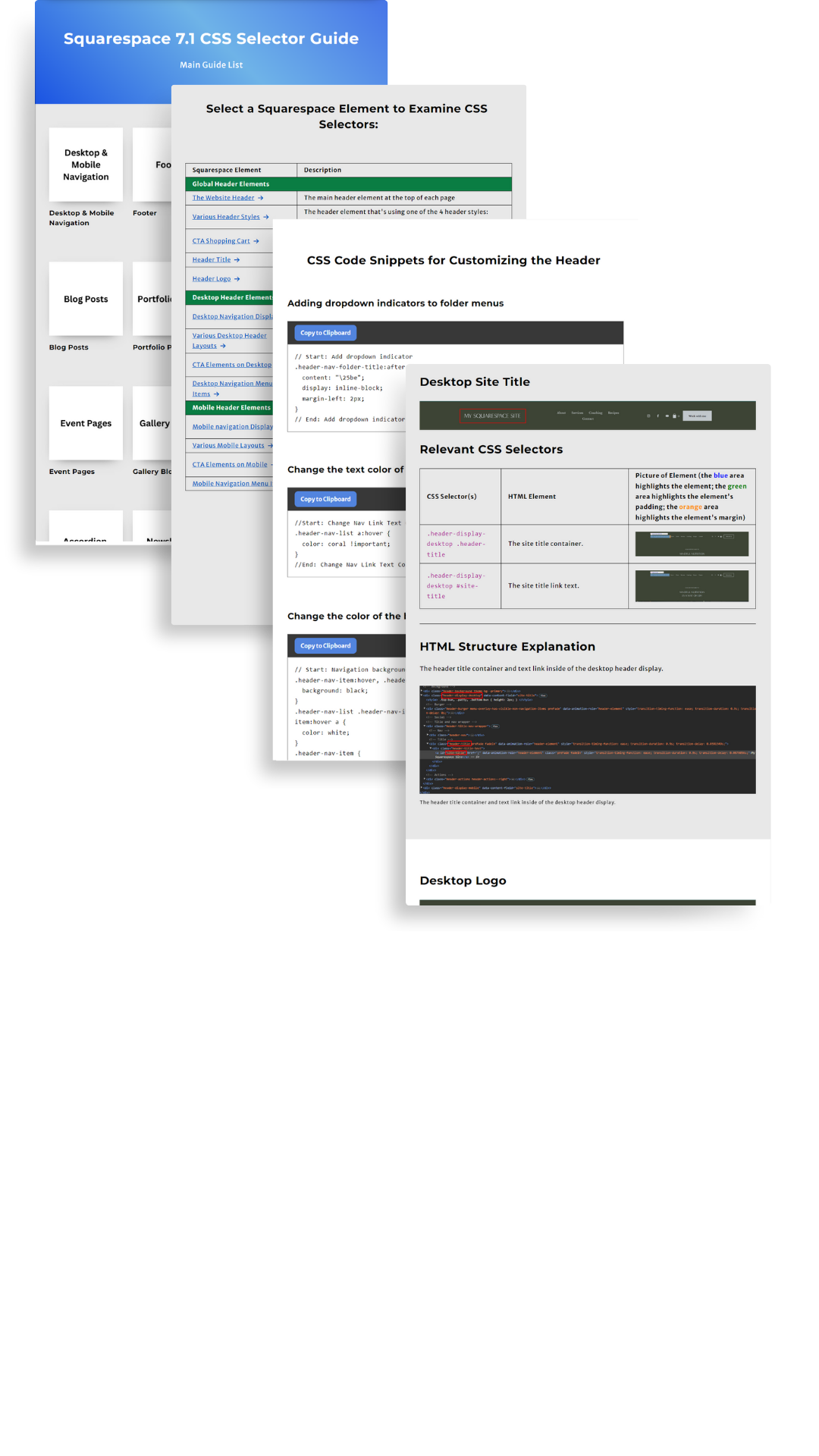
If you want a complete CSS selector guide that has in-depth tutorials and code snippets for the Squarespace 7.1 platform, check out The Squarespace 7.1 CSS Selector Cheat Sheet Guide, which includes 100+ CSS selectors and in-depth explanations, as well as some CSS code snippets for each Squarespace element in the 7.1 platform.
How the Guide is Organized
As you can see in the below image, this is more than just a cheat sheet. This complete guide includes CSS selector explanations for each Squarespace element that are neatly categorized into their own pages.
Once you select an element to examine, you will be presented with the different CSS selectors relevant to the element as well as explanations about how to use the selector(s).
More complex Squarespace elements - like the mobile and desktop header elements in the below image - include a segmented table so that you won’t be overwhelmed with the explanations.