How to Find Squarespace Page Section IDs in Any Browser (Chrome, Safari, Firefox, and more)
Sometimes, you find the need to apply CSS rules to specific page sections on your Squarespace 7.1 site. You can achieve this by using the ‘data-section-id’ CSS selector that Squarespace 7.1 provides each separate page section. Here is a quick and easy tutorial showing you exactly how to find this property in any browser, including Chrome, Firefox, Safari, and more.
Before we get into the tutorial, if you are more a of a visual learner and would rather follow a video tutorial, you might enjoy the DevTools Minicourse, where I walk you step-by-step through how to use Chrome DevTools to find common Squarespace IDs, examine HTML elements and CSS, and much more.
Chrome
If you are a Chrome user, you can easily find page section IDs using the Squarespace ID Finder Chrome Extension created by Heather Tovey. If you are using a browser other than Chrome, you can follow the steps below.
Non-Chrome & Chrome Browsers (Safari, Firefox, Opera, etc.) - How to Use DevTools
1. Open your page inspector.
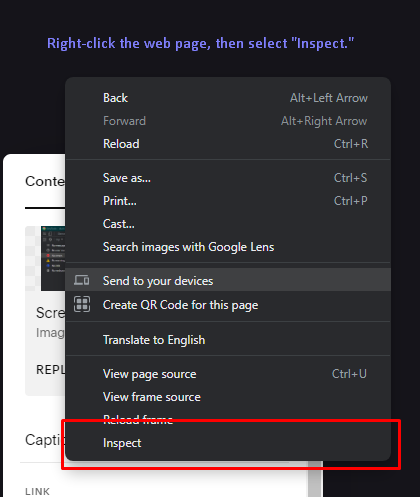
Right-click on the relevant page. At the bottom of the list that pops up, you should see an “Inspect” option. Click on that to open the page inspector.
Right-click the web page, then select "Inspect" to open DevTools.
2. Select the page section.
Click the selector tool in the upper left-hand corner of the dev tools window. If you are using a browser other than Chrome, it will look slightly different than the below images, but the tool will still be in the same place. This will allow you to hover over the page section, and the corresponding HTML code will be highlighted in gray (Click the images below to enlarge).
When you hover over the page section, make sure you get as close to the top of the section as possible, so that you can avoid selecting any of the containing elements (like a paragraph or an image). Click the page section to highlight the area.
3. Grab the page section ID attribute, and use it as a CSS selector.
Once you highlight the HTML element, slow down and look for an attribute in the following format:
data-section-id="6205a91780d9a10c9d1a8900”
Sometimes the inspector tool will highlight an element within the page section instead of the actual page section. If that happens, you’ll usually notice that there is some green space surrounding the element. If this happens, scroll up the inspector console slowly until you see an element with the data-section-id in the above format (you shouldn’t have to scroll too far to find it).
Once you find it, you can use it as a CSS selector like this:
[data-section-id="6205a91780d9a10c9d1a8900”] { CSS_GOES_HERE }
That’s it! Share this post with other Squarespace users who may benefit from this instructional guide!