The Complete Guide to Irregular Table Headers (HTML)
To create a row header, use the scope="row" attribute for table headers on the left of the table. To create a column header, use the scope="col" attribute for table headers along the top of the table.
Using the “scope” Attribute for Irregular Headers
When to use the “scope” attribute for tables
According to the W3C Web Accessibility Initiative (WIA), using the “scope” attribute is only necessary when a data table has more than one header direction. A common example is a basic comparison table; they typically have one direction of table headers down the columns, and a second direction across the rows, both of which intersect at a table data cell.
For basic tables with only one header direction, specifying the “scope” attribute is not necessary.
Why the “scope” attribute is so important for irregular tables
For complex tables that include more than one table header direction, screen readers need to have access to table header “scope” attributes to accurately relay the relationship of the table data to the table headers, otherwise, screen reader users will not understand the context of the table data they are hearing.
Sighted people can easily look at a table layout and without even knowing the semantic meaning of the table elements, they can understand how the table data cells are related to the column and header rows. Sight-impaired people on the other hand rely on assistive technology to read web pages aloud to them, and because screen readers cannot infer the semantic meaning of a table by just looking at it, it needs to have correctly placed table header “scope” attributes so that the user will know how to interpret the table data.
For a more in-depth analysis of web-accessible tables with two headers, you might enjoy reading my article How to Make Product Comparison Tables Web-Accessible. Although it is titled as only relating to product comparison tables, it still applies to any table that has a two header structure.
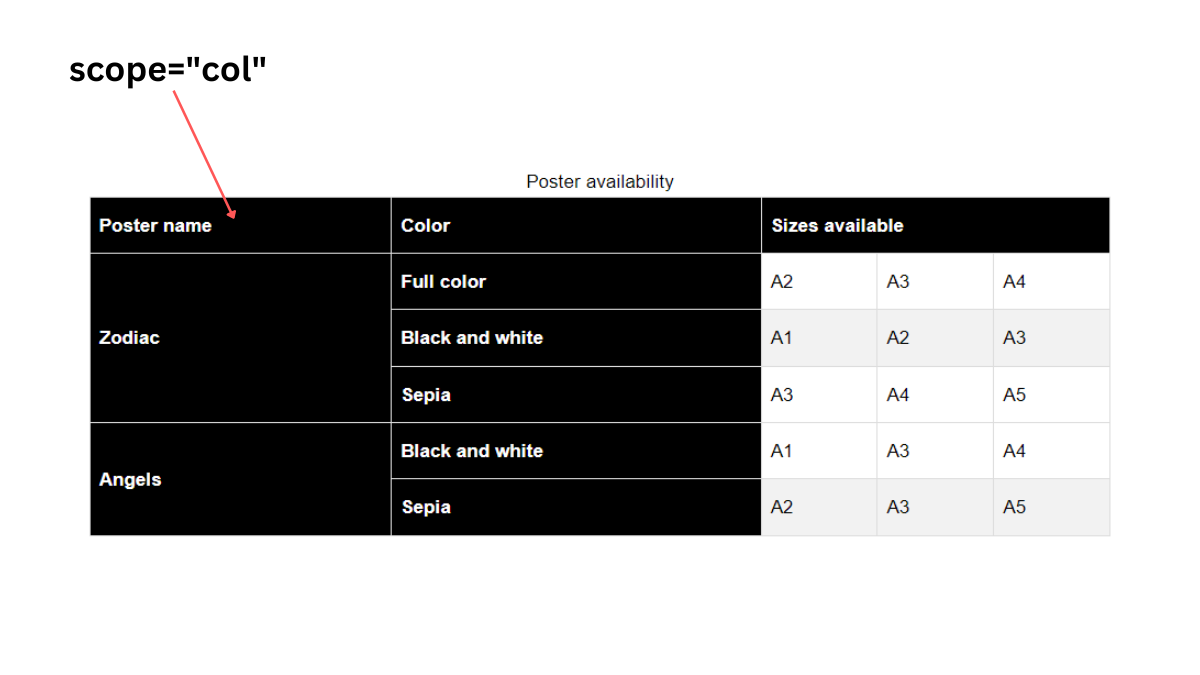
Creating column headers with scope="col"
Adding a scope= “col” attribute to all of the <th> elements in the table header ensures table data is correctly associated with the respective columns. When a screen reader reads out the table data, it uses this attribute to associate the table cell with the column.
Creating column groups with scope="colgroup"
Adding a scope= “colgroup” attribute to <th> elements that span more than one column ensures table data is correctly associated with the respective column group. When a screen reader reads out the table data, it uses this attribute to associate the table cell with the column group.
The scope="colgroup" attribute must be accompanied with colspan="<# of columns to span>". This will make sure the browser knows how many columns the column group needs to span.
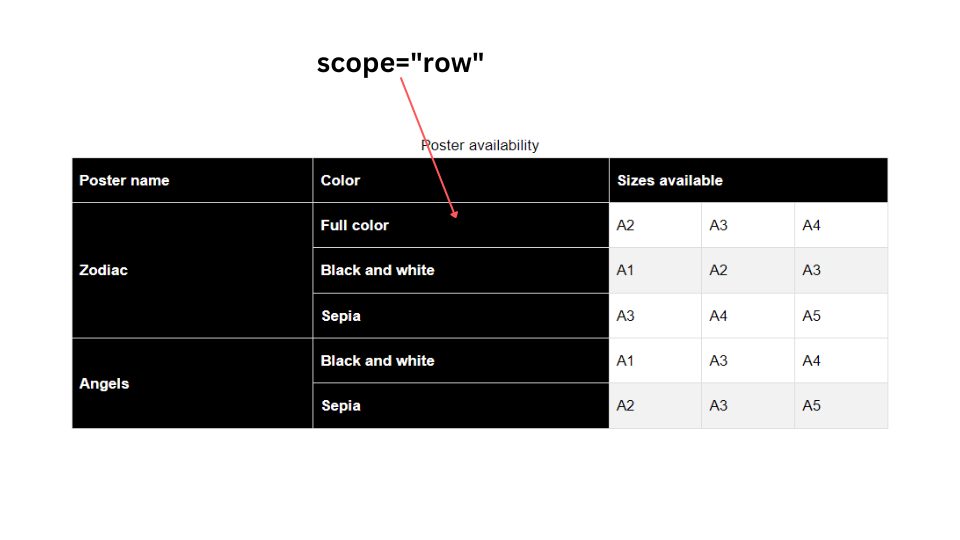
Creating row headers with scope="row"
Adding a scope= “row” attribute to all of the first <th> elements in the body rows ensures table data is correctly associated with the respective rows. When a screen reader reads out the table data, it uses this attribute to associate the table cell with the row.
Creating row groups with scope="rowgroup"
Adding a scope= “rowgroup” attribute to <th> elements that span more than one row ensures table data is correctly associated with the respective row group. When a screen reader reads out the table data, it uses this attribute to associate the table cell with the row group.
The scope="rowgroup" attribute must be accompanied with rowspan="<# of rows to span>". This will make sure the browser knows how many rows the row group needs to span.
Example Tables with Irregular Headers
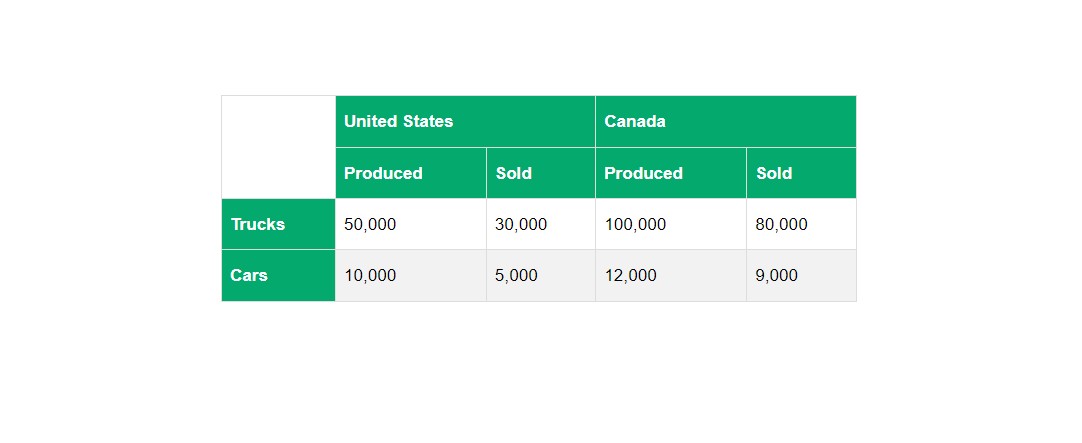
Example 1
| United States | Canada | |||
|---|---|---|---|---|
| Produced | Sold | Produced | Sold | |
| Books | 50,000 | 30,000 | 100,000 | 80,000 |
| Computers | 10,000 | 5,000 | 12,000 | 9,000 |
<table>
<col>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup>
<tr>
<td rowspan="2"></td>
<th colspan="2" scope="colgroup">United States</th>
<th colspan="2" scope="colgroup">Canada</th>
</tr>
<tr>
<th scope="col">Produced</th>
<th scope="col">Sold</th>
<th scope="col">Produced</th>
<th scope="col">Sold</th>
</tr>
<tr>
<th scope="row">Books</th>
<td>50,000</td>
<td>30,000</td>
<td>100,000</td>
<td>80,000</td>
</tr>
<tr>
<th scope="row">Computers</th>
<td>10,000</td>
<td>5,000</td>
<td>12,000</td>
<td>9,000</td>
</tr>
</table>Example 2
| Book Title | Type | Number of copies available | ||
|---|---|---|---|---|
| To Kill A Mocking Bird | Hardback | 5 | 10 | 15 |
| Softback | 20 | 25 | 30 | |
| eBook | Unlimited | Unlimited | Unlimited | |
| Huckleberry Finn | Hardback | 35 | 40 | 45 |
| Softback | 50 | 55 | 60 | |
| eBook | Unlimited | Unlimited | Unlimited | |
<table>
<caption>
Book availability
</caption>
<col>
<col>
<colgroup span="3"></colgroup>
<thead>
<tr>
<th scope="col">Book Title</th>
<th scope="col">Type</th>
<th colspan="3" scope="colgroup">Number of copies available</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3" scope="rowgroup">To Kill A Mocking Bird</th>
<th scope="row">Hardback</th>
<td>5</td>
<td>10</td>
<td>15</td>
</tr>
<tr>
<th scope="row">Softback</th>
<td>20</td>
<td>25</td>
<td>30</td>
</tr>
<tr>
<th scope="row">eBook</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
</tbody>
<tbody>
<tr>
<th rowspan="3" scope="rowgroup">Huckleberry Finn</th>
<th scope="row">Hardback</th>
<td>35</td>
<td>40</td>
<td>45</td>
</tr>
<tr>
<th scope="row">Softback</th>
<td>50</td>
<td>55</td>
<td>60</td>
</tr>
<tr>
<th scope="row">eBook</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
</tbody>
</table>Real Life Examples of Irregular Table Headers
This table uses irregular table headers to create column groups of different web hosting categories.
This table was created using the Comparison Table Generator
The NFL uses irregular table headers to create column groups of different teams.
Tresorit uses irregular table headers to create column groups of file management features.
Dropbox uses irregular table headers to create column groups in the table body.
This table uses irregular table headers to create column groups of different web builder feature categories.
This table was created using the Comparison Table Generator
This table uses row groups for element types that have more than one property values.