How to Compare Your Product or Business to Competitors
Whether you own a Spa, run a marketing agency, or offer web design services, every business needs a way to set itself above its competitors, but sometimes it can be difficult to know what sets you apart and how to portray your advantages in a comprehensive way that leaves website visitors ready to take action with you and not look to your competitors.
In this article, I will explain the 5 steps to perform a competitive analysis, and I will show you how to visualize these results to separate you from your competition and convert leads into sales.
Why Is Competitor Comparison Important?
Whatever business your industry is in, there are guaranteed to be one hundred more businesses that are competing for your target audience. This means you will have to compete for your target audience’s attention and let your potential customers know what sets you apart from rivals.
Competitor comparison can help differentiate your business from others and establish credibility with your website visitors.
5 Steps to Create a Competitive Comparison
Competitive comparison is basically and using information about your rivals to find out what your competitive advantages are.
Here are 5 steps to help you create a comprehensive comparison that will set you apart from the competition:
Identify your top competitors
This is an essential first step in competitive analysis.
No matter what industry your business is in, you are guaranteed to have anywhere from a few to hundreds of competitors.
If you need help finding who your competitors are, Google is a simple and free tool that can help you narrow down your top few competitors. There are also other tools available, like SEMrush, which can help you find other companies that are targeting your keywords.
Analyze and compare competitor content
Now that you have identified your competitors, you can delve into each of them to identify what they offer customers in comparison to what your company offers.
Focus on details such as their pricing and plan offerings, specific features their business or product offers, how they handle customer support, whether they offer free trials for their services or not, client satisfaction, and more.
Analyze your competitors’ strengths and weaknesses
Now that you have the information about your competitors, categorize the data into strengths and weaknesses. Find out what their customers like about them, and what they need improvement on. This will help you to determine exactly what your competitive advantages are in the next step.
Determine your competitive advantage(s)
Now that you have categorized our competitor’s strengths and weaknesses, you can use this information to determine what gives your business an advantage over others.
For instance, maybe your rivals customer support is not very well-rated while your own customer support has a high rating. Or maybe your product or service offers something game-changing for customers that other rivals do not offer.
Find where you excel and where they fail, and even what both you and your competitor do well.
Create a visual representation of your competitor comparison for your leads
Once you’ve performed a proper analysis of your competitors, you’ll need a way to visualize your competitive advantage for people viewing your business’ website.
A great way to portray what separates you from the rest is by using a comparison table.
A comparison table is a tool used to compare a small number of different items or services in the columns, based on the attributes being compared in the row headers. The table data usually includes an indicator icon or text that signifies if the attribute is included in a corresponding offering. Comparison tables that are well-designed have proven to be the superior method for comparing items, products, services, locations, and a multitude of other things, including competitors.
If you are a developer familiar with HTML and CSS, you can follow my tutorial How to Create a Responsive Product Comparison Table w/ HTML & CSS. If you would rather not deal with the grimy details of coding, you might consider using the Comparison Table Generator, which allows you to easily create multiple responsive comparison tables for your website without touching code.
Here are some examples of comparison tables that differentiate products or businesses from others in their respective industries:
This table was created using the Comparison Table Generator. It compares Squarespace to another website builder platform Wix on customizability based on categorized features.
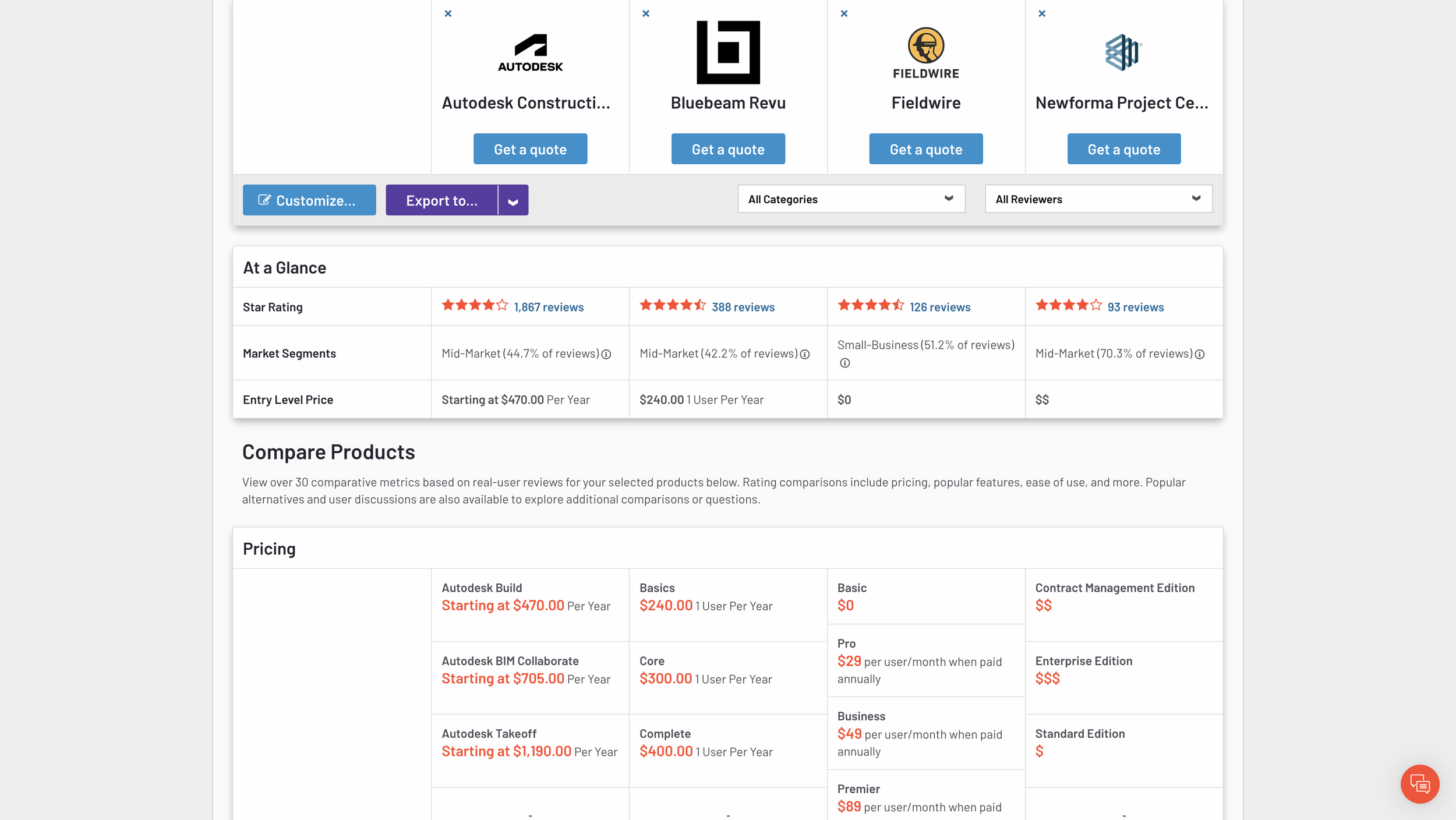
This table compares project management software products using a comparison table.
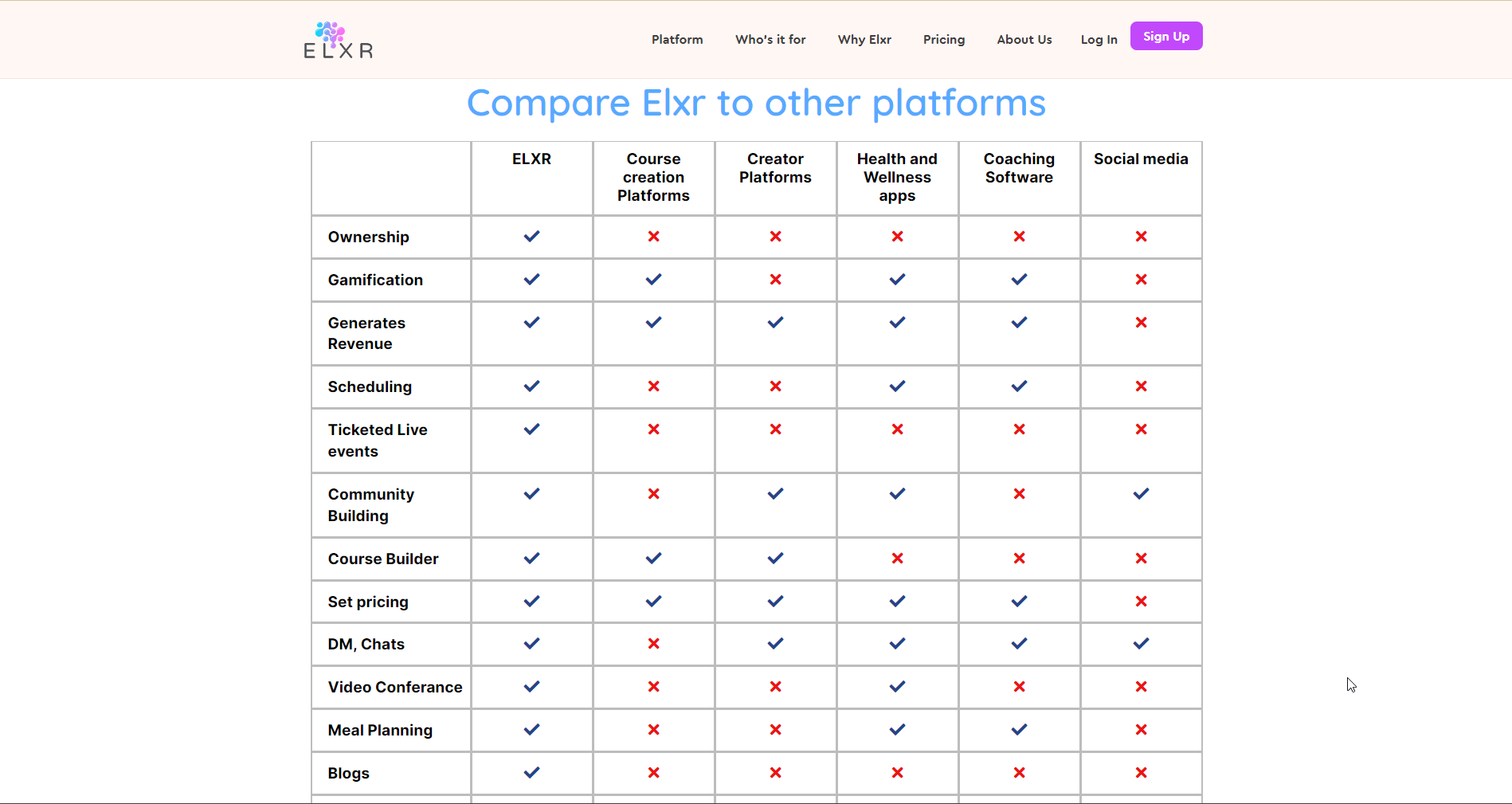
This table was created using the Comparison Table Generator. It compares the brand Elxr to competitors based on a set of features.
This table was created using the Comparison Table Generator. It compares the software MakeGoodApp to competitors based on a set of features.