How to Add Comparison Tables to WordPress Without Plugins (2 Ways)
Product comparison tables are optimal for allowing users to compare the pros and cons of services, offerings, or products. However, because of their irregularity compared to basic tables, it can be difficult to create comparison tables that look good, are responsive, and are web-accessible for your WordPress site.
There are a few plugins that will allow you to create comparison tables in WordPress, but if you know anything about WordPress plugins, they can be unpredictable, slow, and poorly-designed for mobile devices.
In this article, I will outline 2 ways that you can add a product comparison table to your WordPress site without using plugins.
1. Coding the Table with HTML & CSS
If you have experience with coding in HTML and CSS, you might feel comfortable enough coding your own product comparison table. Check out my step-by-step guide How to Create a Responsive Product Comparison Table w/ HTML & CSS where I explain how to create a comparison table. It includes a free code snippet that you can edit to your liking.
2. Using a Comparison Table Generator to Write the Code For You
If you are not an experienced developer or maybe you just don’t want to deal with the grimy details of coding a responsive and accessible comparison table, you might enjoy using the Comparison Table Generator, which allows you to create as many comparison tables your your website with customizable images, buttons, colors, icons, and text - all without having to touch a line of code!
Examples of Tables Created with the Comparison Table Generator
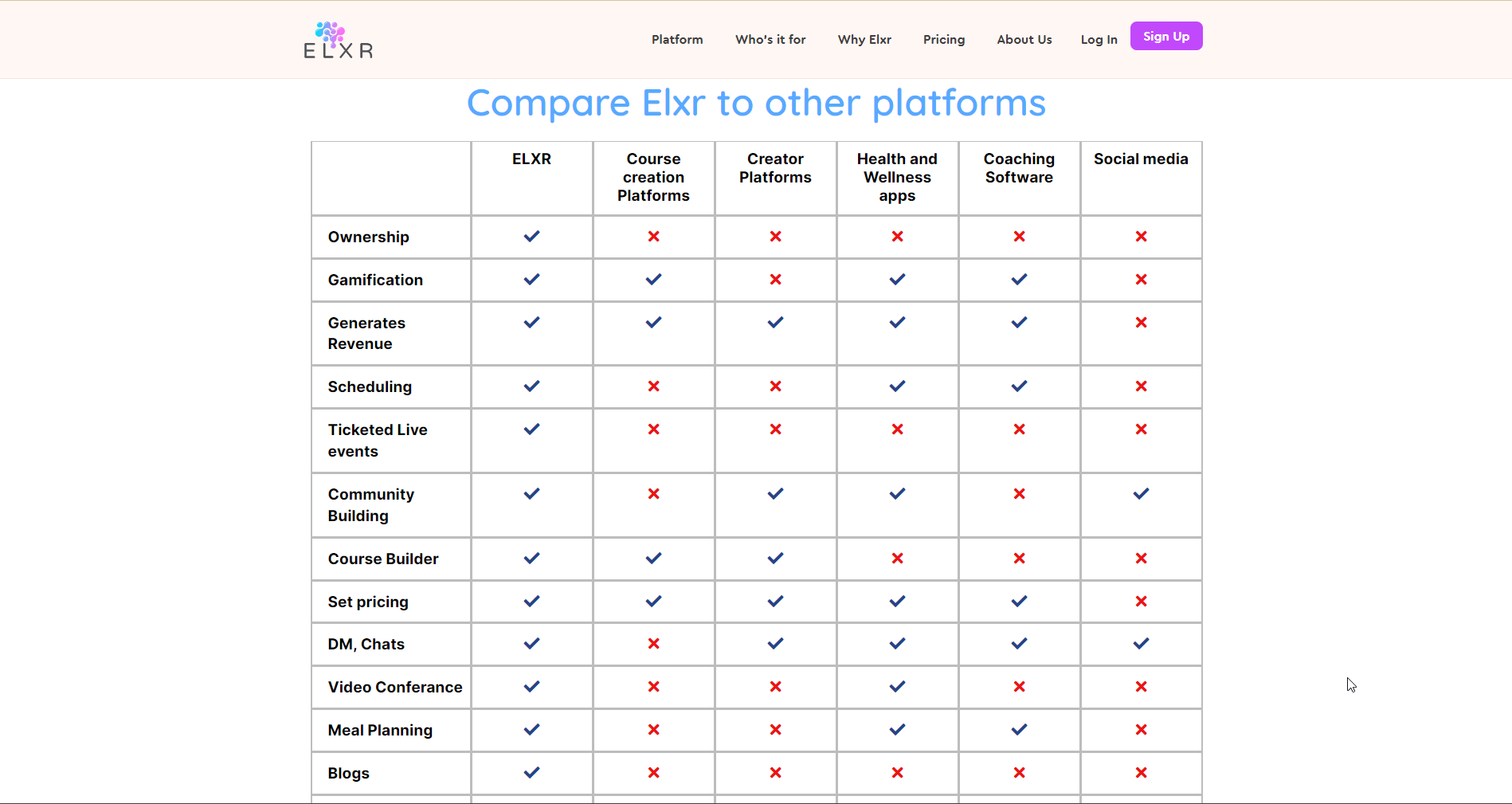
This table was created using the Comparison Table Generator. This table is used to differentiate a business from their competitors.
This table was created using the Comparison Table Generator. This table is used to differentiate a business from their competitors.
This table was created using the Comparison Table Generator. This table is used to differentiate smart ceiling fans.
This table was created using the Comparison Table Generator. This table is used to differentiate a Squarespace from Wix.